Vous disposez de plusieurs options pour personnaliser l'affichage de votre formulaire : sa position dans la page, son animation lors de l'ouverture, l'événement déclencheur et sa fréquence d'affichage.
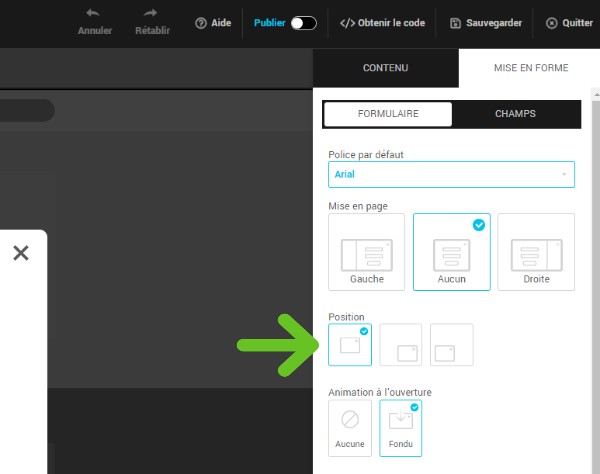
Position dans la page
Vous avez trois choix possibles : centré, en bas à droite, en bas à gauche.

Différences entre la position centrée et en bas de la page
Lorsque vous choisissez la position centrée, un overlay (fond obscurci) s'ajoutera sur la page autour de votre formulaire. Cet élément graphique permet de concentrer l'attention de votre visiteur sur votre formulaire et de diminuer les distraction. Si votre visiteur clique à l'extérieur du formulaire, cela fermera le pop-up. Vous pouvez personnaliser la couleur de l'overlay.
Lorsque vous choisissez un positionnement en bas à droite ou gauche de la page, cela vous permet d'ajouter un formulaire un peu plus discret. Il n'y aura pas d'overlay sur la page, mais le formulaire continuera de s'afficher, tant que le visiteur ne le fermera pas par le X, même s'il clique en dehors du formulaire. Il pourra donc continuer de naviguer sur la page sans fermer le formulaire. Notez que la hauteur maximale pour les formulaires qui ont ce positionnement est de 50% de l'écran. Si le formulaire est plus haut que 50% de l'écran, il aura une barre de défilement qui s'affichera à l'intérieur.
Position du formulaire sur mobile
Sur mobile, les formulaires pop-up s'afficheront toujours à 100% de l'écran, peu importe le choix effectué pour leur position. S'il y avait une image latérale qui accompagnait le formulaire, celle-ci sera masquée sur mobile.
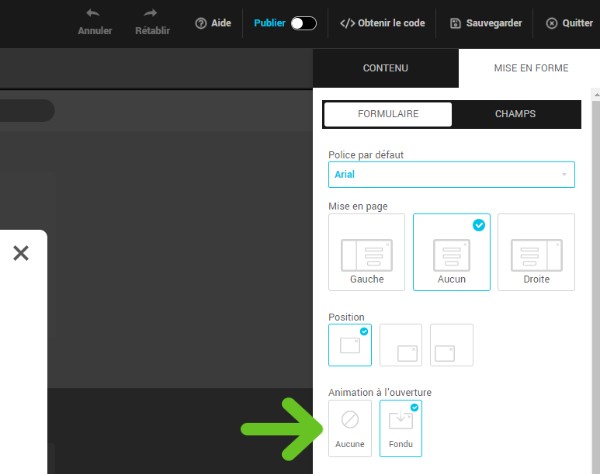
Animation à l'ouverture
Vous avez le choix entre aucune ou fondu.

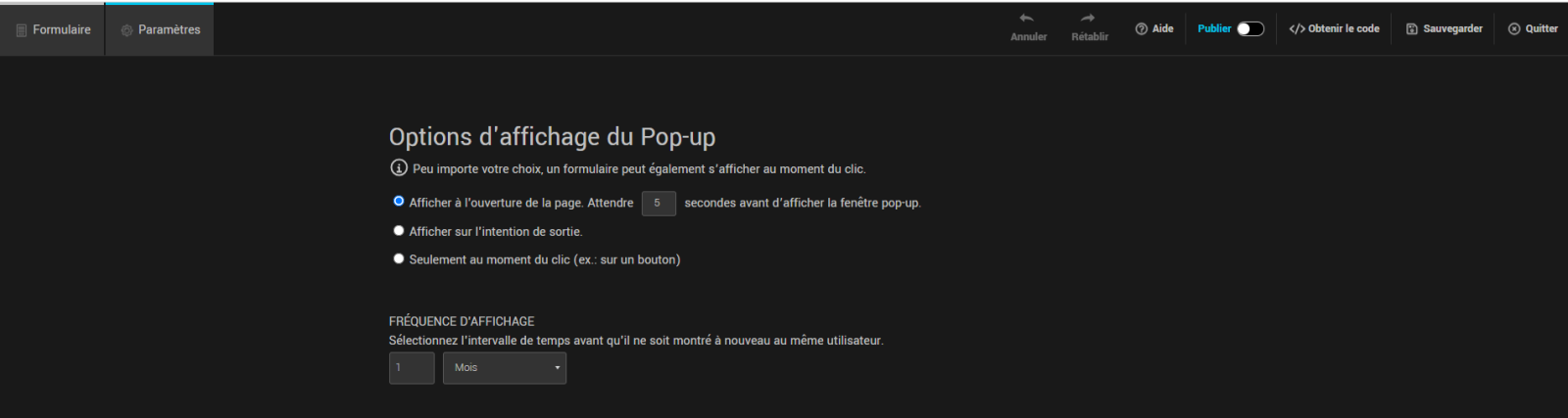
Déclencheurs et fréquence d'affichage du formulaire

Déclencheurs de l'affichage
Pour déterminer à quel moment le formulaire va s'afficher, vous pouvez pouvez choisir entre les trois options suivantes : à l'ouverture de la page (avec ou sans délai), sur l'intention de sortie ou au moment d'un clic sur un élément de la page (ex.: un lien ou un bouton).
Pour faire afficher le formulaire à l'ouverture de la page, entrez au bout duquel vous souhaitez que le formulaire apparaîsse au visiteur de votre page. Entrez "0" pour un affichage immédiat. Le délai maximum est de 300 secondes après l'ouverture de la page.
Pour l'affichage du formulaire sur l'intention de sortie, notez que les actions pour identifier ceci sont différents selon l'appareil utilisé par le visiteur de votre site. Sur un poste de travail, il s'agit du moment où l'utilisteur se dirige vers le X pour fermer l'onglet. Sur mobile, c'est plutôt lorsque l'utilisateur remontera vers le haut de la page.
Pour l'affichage du formulaire au moment du clic, en plus d'installer le script de votre formulaire à l'intérieur de la balise <head> de toutes les pages où vous souhaitez que le formulaire s'affiche, vous devrez récupérer le code à mettre sur l'élément cliquable dans votre page. En savoir plus
Fréquence d'affichage
Sélectionnez l'intervalle de temps avant que le formulaire ne soit montré à nouveau au même utilisateur.
Vous pouvez choisir un délai en jours, semaines ou mois (vous devez entrer un chiffre entre 1 et 999). Si vous sélectionnez Toujours, votre formulaire apparaîtra chaque fois qu'un utilisateur ouvrira votre site dans un nouvel onglet.
Voir aussi :
- Créer un formulaire d'abonnement pop-up
- Personnaliser l'apparence et le contenu de son formulaire pop-up
- Personnaliser le message de succès de son formulaire
- Publier / dépublier un formulaire pop-up sur son site
- Personnaliser ses courriels de confirmation d'abonnement (double opt-in)
- Ajouter son logo et sa couleur dans les pages et courriels par défaut
- Envoyer automatiquement un courriel de bienvenue suite à l'inscription