In this article:
To display your form on your website, you need to add the form code to your site and publish it.
Before you start
Before activating the publication of your form, make sure you have:
- linked your form to at least one group (open the form editor, go to Settings tab > Target groups section)
- entered the URL of the site on which you're going to publish your form (go to Settings tab > Your website URL section)
- validated your form's success message
- saved your last changes.
Get your form code
To integrate your form on your website, you'll need to retrieve its code. Note that you don't need to have completed its configuration to add it to your site, because even if you make changes to your form, the code of its script won't change, and it won't be displayed until you activate its publication.
To retrieve the code for your form:
- From the form editor, click on Get code. Then copy the code of your form.

- From the list of forms, open the located to the right of your form and select the Get code option. Then copy the code of your form.
.png)
Integrate your form code into your website
To integrate the form on your site, you need to paste the code you copied in the previous step inside your website's <head> tag. It must be present on every page where the form should appear. For it to be displayed, don't forget to activate its publication in your account.
Display the pop-up form from a clickable element
To trigger the display of a pop-up form from a clickable element such as a hyperlink or button:
- Make sure your form script has been added inside the <head> tag of the page where the clickable element is located. See previous section.
- In the form editor, copy the link code to be added to the element to be clicked to display your pop-up form. You'll get this code in the same place as your form script (press the button </> Get code at the top of the editor).

.png)
- Insert the link on the clickable element of your website. See examples below.
Example of HTML code
In the examples below, replace the part between data-cifr-click=” and ” with your form's unique identifier.
Text link
<a href="javascript:void(0)" data-cifr-click="M5LA_BqRBNN2KVmgWzz95GKdRAYt6PUS3_-6xxxxxxxxxxxxxxxxxxxf6BX30xM77J6dZX0AkS6IE8Yuzru4w~~">Texte du lien</a>
Button
<button type="button" data-cifr-click="M5LA_BqRBNN2KVmgWzz95GKdRAYt6PUS3_-6xxxxxxxxxxxxxxxxxxxf6BX30xM77J6dZX0AkS6IE8Yuzru4w~~">Bouton</button>
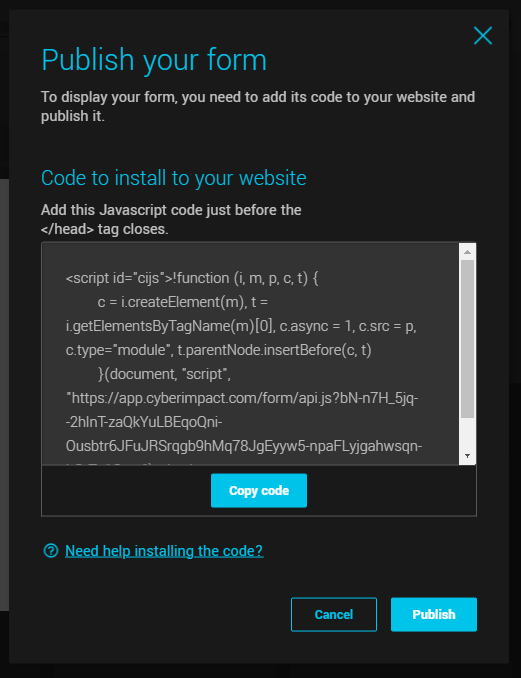
Publish your form
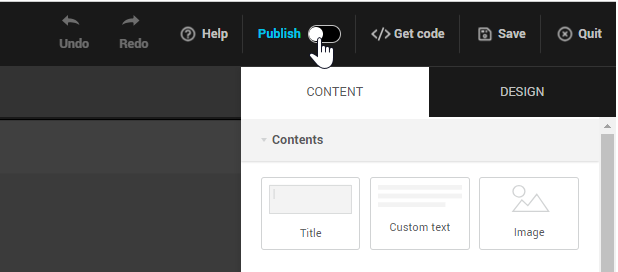
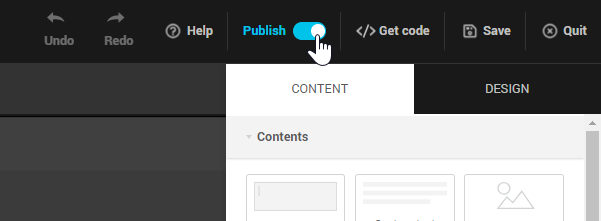
- From the form editor, activate the switch at the top right of the editor.

- Save your latest changes.
- If necessary, copy the form code to be integrated into your website. Then confirm publication by clicking on Publish.

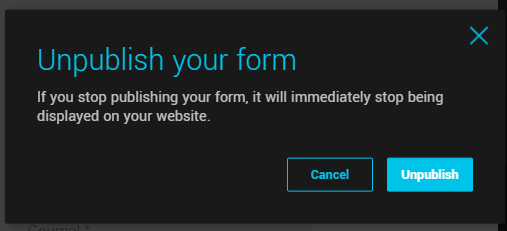
Unpublish your form
If you need to make changes to your form, or simply want to stop displaying it on your site without having to immediately remove the code from your form, you can simply unpublish it.
To do this:
- From the form editor, deactivate the switch at the top right of the editor.

- Then confirm that you wish to stop publication.

See also:
- Create a pop-up form
- Customize the design and content of your pop-up form
- Customize your pop-up display options
- Customize your form's success message
- Customize subscription confirmation emails (double opt-in)
- Add logo and color to default pages and emails
- Automatically send a welcome e-mail after registration